Why Image Optimization Matters For Website Conversions
The main goal of image optimization is pretty simple – to reduce the file size of an image without affecting its quality. Why is this important? Well, it can boost website speed, improve conversions, and even have SEO benefits for your site.
It’s a pretty well-known fact that images are important for websites – indeed, content with relevant images gets 94% more views than content without – but there’s a problem. Images also comprise nearly 75% of total page weight on most web pages, which is why it’s so important to optimize them. Otherwise, your site speed may suffer, which is very bad for user experience.

Sources: Visme, Forbes, Econsultancy, Social Media Today
So, let’s dive straight in and explore why image optimization is so important, and how you can reap the rewards of properly optimized image files!
Boost Conversions Through Product Photos
Optimizing your product photos is a huge step towards increasing conversions on ecommerce websites.
78% of Americans said that they look for product images when browsing online stores, making them even more important than product reviews and product comparisons. This goes to show just how vital product photos are for a healthy conversion rate.

Sources: Tech Jury, Finances Online, MDG Advertising
It makes sense why product photos are so important for conversions. In a brick-and-mortar store, customers can pick up items, examine them, feel them, even smell them before deciding whether to purchase.
Online, product photos – and even videos – are the best way for customers to get an idea of the product’s appearance, size, texture, and so on.
Considering that 51% of online shoppers in the US want to see at least three product photos before making a purchase, image optimization is vital for ecommerce sites. Even a small online store with just 10 products should have at least 30 product photos – imagine how much weight that adds to your site!
The good thing about image compression is that it reduces file size, but doesn’t have to impact on image quality. If you don’t want to risk the quality of your photos, choose lossless compression instead of lossy compression:
- Lossless compression only shrinks the file size by compressing pixel data – meaning picture quality is unaffected
- Lossy compression eliminates some pixel data to shrink the file size – usually this doesn’t have a noticeable effect on quality, but it can if you compress it too many times
To boost conversions on an ecommerce site, you'll need around three product photos per item. These must be high quality images, so lossless compression is best to prevent them all from dragging down your website speed. Which takes us to our next point…
Optimize Images to Speed Up Loading Times
Did you know that a one second delay in load speed can reduce conversions by 7%? There’s a direct link between conversions and website speed – the faster your site, the better your conversion rate should be.
The good news is, one of the key ways to speed up a website is to optimize your images. There are three key ways to do this – choosing the right file format, using a CDN, and compressing your images.

Choose the Right File Format
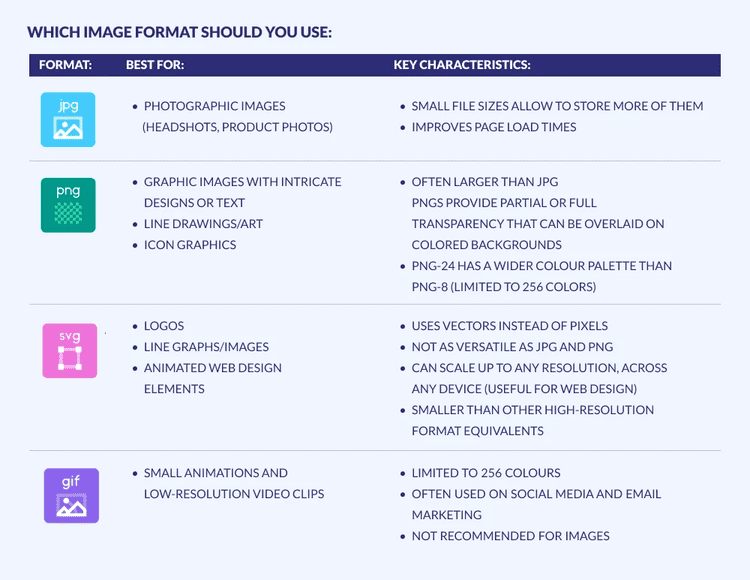
There are many different file formats available, the most popular being JPG, PNG, and SVG. Choosing the right one for your needs can save you space, improve picture quality, and help speed up your site!
To put it simply, you should use JPG for photos, PNG for graphics with detailed designs or text, SVG for logos and animated design elements, and GIFs for small animations and low-resolution video:

Use a CDN
A content delivery network (CDN) helps speed up page load time by connecting the closest server possible to the website visitor. The more data centers you have, the less distance there’ll be between your website visitors and your servers, and the faster your site will load for them!
Compress Your Images
Reducing the file size of an image without affecting the picture quality may sound complicated, but it’s actually very easy (and free) using online tools such as ImageResizer, TinyPNG, or Kraken.io. Simply upload your images to these tools, and then re-download the compressed files – all the hard work is done for you!
Optimize Your Images for Search Engines
Once you’ve optimized your product photos and sped up your website, it’s time to boost traffic to your site. Search Engine Optimization (SEO) helps you make your website attractive to search engines like Google.
The better your SEO, the better you rank, and the more traffic you get to your site – and the more conversions you’ll get!
Fast load times are a hugely important factor when it comes to optimizing your site for search engines. The good news is, if you've already compressed your images, you have a head start.
However, there’s even more you can do with your images to boost your site’s rankings:

Let’s explore these in a little more detail…
Optimize Image File Names and Titles
Before uploading images to your website, check the file names. Instead of something random, or a string of letters and numbers, ensure the file name is relevant to the picture content. This is important because search engines crawl file names – they can’t actually see your images, so rely on attributes such as file names and file titles to understand what the image depicts.
What’s the difference between file names and file titles?
- File names are saved before you upload images to your site
- File titles are added after you add them to your site – you can make the file title similar to or even the same as the file name
Include Alt Text
Alt text describes the content of the image – its primary use is to let screen readers know what an image is showing, so that blind or visually impaired users can still have a great user experience. It’s also vital for SEO, because it tells search engine crawlers more about the image content and helps them deliver more accurate results.
Use Sitemaps
Search engines like Google use XML sitemaps to find web pages that are available for crawling. An XML sitemap is a list of all the URLs on your website, but to Google, it’s like a map telling it where to go.
Good website builders will automatically generate a sitemap for you, and WordPress sites on version 5.5 or above come with a built-in feature to automatically create a sitemap too. If you use WordPress, you may want to install a plugin to gain more control over your sitemap – for example, you can add images to your sitemap to help search engines discover and index all images across your site.
Use Responsive Images
Google usually only crawls the mobile version of your site, so it’s important to deliver a great user experience across all devices. Your rankings in Google will be reliant on how good your mobile site is, rather than your desktop site.
With this in mind, it’s a good idea to use responsive images. These images display correctly no matter what size screen they’re viewed on, so they look great whether a visitor is on mobile or desktop.
Vector images are best for flexibility, because they keep their quality no matter their size – you can scale them up or down without worrying about the image becoming blurry or pixelated.
Why Image Optimization Is Important For Conversions: Wrap-Up
Images don’t just look good on your website – they have a lot of power too, as long as they’re properly optimized.
Product photos can keep your customers happy and more eager to buy. Images can also help speed up your website – which in turn has been proven to boost conversions – and can even improve your site’s SEO, leading to more traffic.
The best thing about image optimization is that it’s both free and easy. It’s one of the best starting places to improve conversions, and adds to the overall success of your site.
About the author
Lucy Carney writes for Website Builder Expert, the leading authority in helping people build an online presence. She enjoys using her digital expertise to help growing businesses find success, and you can find her writing on blogs such as UsabilityGeek, Shopify, and Serpstat.